Membuat Recent Comment / Komentar Terbaru dengan thumbnail
WidgetMengijinkan para pembaca setia blog anda menanggapi postingan membuat setiap postingan anda menjadi lebih hidup, para pembaca bisa langsung ber konsultasi dan tanya jawab sekitar postingan tersebuat.
Membuat Recent Comment / Komentar Terbaru dengan thumbnail
Postingan yang menarik akan sangat banyak mengundang banyak komentar dan tanggapan yang aktif untuk mempermudah anda dan para pembaca setia blog untuk melihat siapa saja yang baru saja menambahkan komentar, anda bisa menambahkan Widget Membuat Recent Comment / Komentar Terbaru dengan thumbnail yang bisa memunculkan Avatar sang yang empunya komentar
Ini penampakannya
1. Sign in atau masuk ke akun Blogger anda
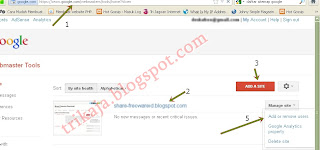
2.Pilih blog yang akan anda tambah kan widget ini
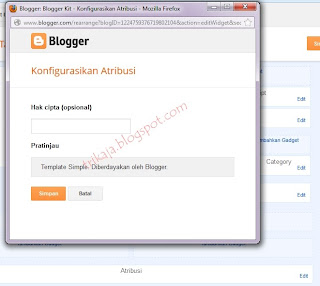
3. Pilih Tata Letak, lalu Tambahkan Widget HTML/Javascript
4. Copy Paste kode di bawah ini
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 4,
showAvatar = true,
avatarSize = 30,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://widgets.way2blogging.org/blogger-widgets/w2b-recent-comments-gravatar.js"></script>
<script type="text/javascript" src="http://trikaja.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
- 4 Memunculkan 4 Komentar terbaru
- 30 Ukuran avatar yang muncul
- 40 Jumlah huruf yang mucul
- http://trikaja.blogspot.com Ganti dengan URL Blog anda